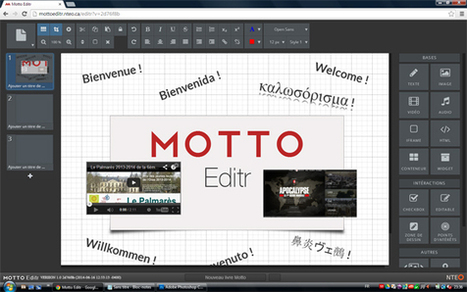
L'enseignant peut créer un document avec Motto Editr (cahier d'activités ou leçons) interactif et multimédia, l'élève compléte son cahier avec Motto Readr à son rythme et il n'est pas obligé de se connecter à Internet. Tout ce travail peut être effectuer par mail, clé USB, lien Url ou en dépôt sur ENT.
Via Frédéric DEBAILLEUL



 Your new post is loading...
Your new post is loading...












Cet outil nous semble particulièrement intéressant car l'élève peut organiser lui-même les contenus du document initial créé par l'enseignant et l' enrichir à son gré sans connexion internet. Utilisable en mobilité , application Motto sous iOS.